

The previous website was created as a temporary solution. User testing showed that the content of the previous website was too vague and did not explain the benefits of the product clearly.
Due to technical limitations, the website was not easily extensible.
Time was also an issue - there was another round of investments in progress and the product maturity reached a phase when user-led growth was not only possible, but demanded by investors.
Day 0
You need to already have good research and a good understanding of the customers and problem.
Day 1-2
Using your best UX artifacts, make the 1st wireframe - to define IA and general content. Show this to your stakeholders to set expectations. Explain to them that this is something to be iterated upon with a live audience. Then pass your prototype onto a copywriter to get polished content while you take care of the next point.
Day 2-4
Make a fast prototype in HTML (Webflow, in this case). Find a good UI library - they are easier to customise (compared to themes), but you need to know at least some HTML and CSS to make it work.
Day 5
Publish, install Posthog, watch, learn and iterate.
The fact that Behavera is a user-centered company where all the employees are in close contact with users and customers simplified the progression significantly.
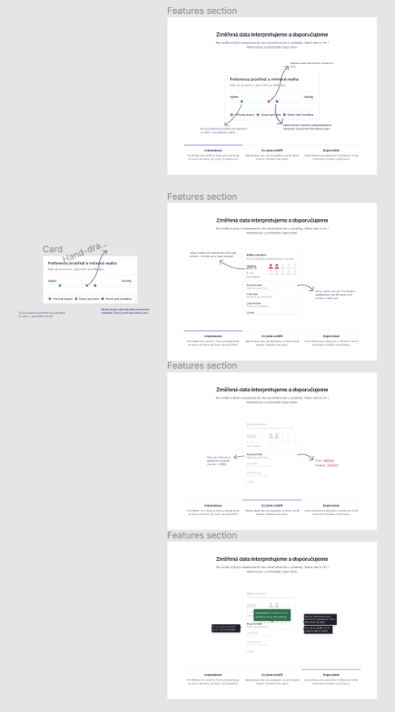
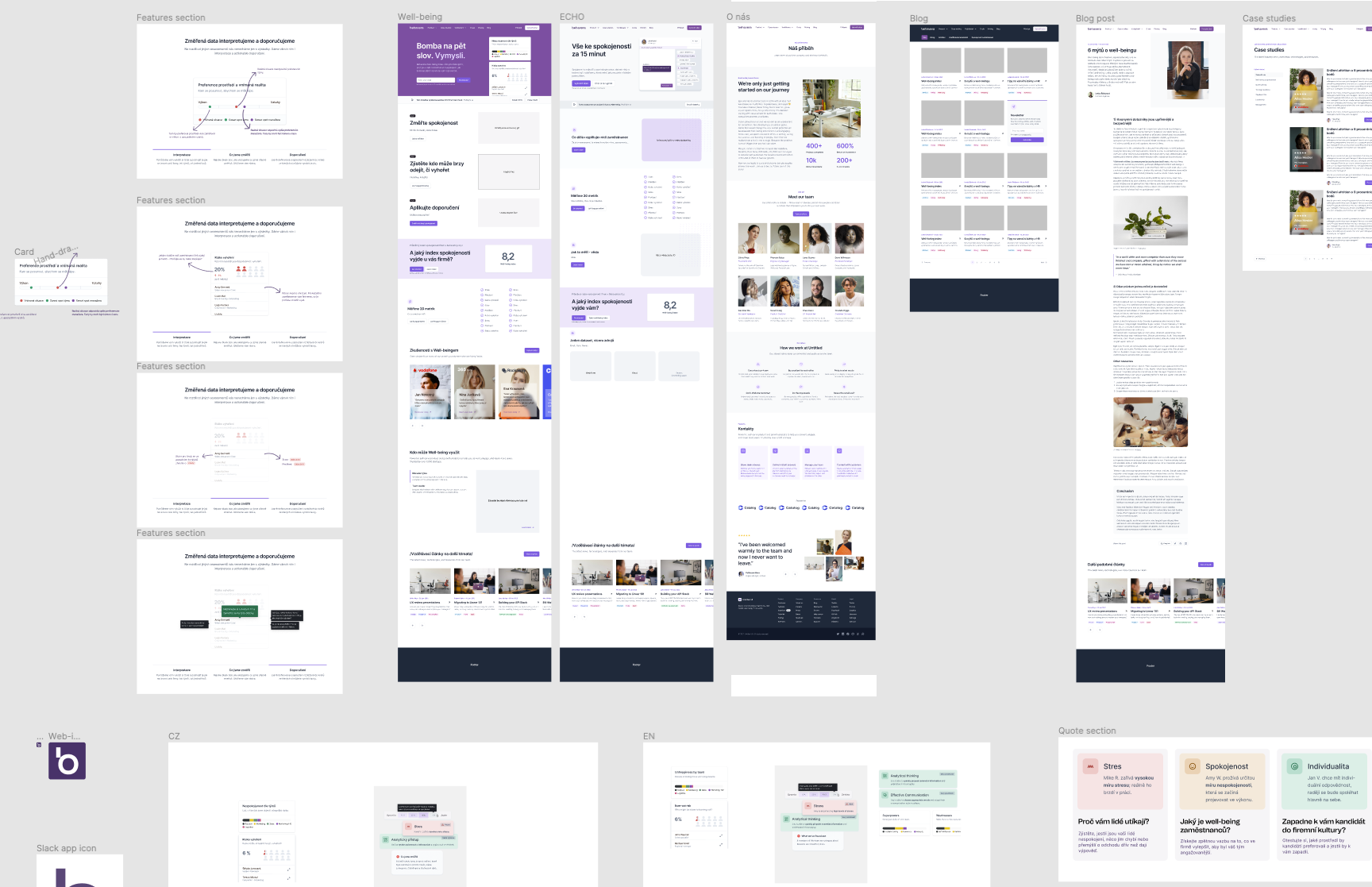
I prepared the 1st version of flows (based on findings from testing and past in-depth interviews) and conducted workshops with stakeholders - to extend and validate the flows; all stakeholders were already familiar with the flaws of the previous website.
The outcome of the workshops was used to create wireframes containing the main messages that needed to be delivered.
Two copywriters worked on the content (based on the wireframes), while gaining feedback from stakeholders- iterating quickly.
Since we used Webflow, we decided to not to test a Figma prototype and instead published the website with no time to spare.
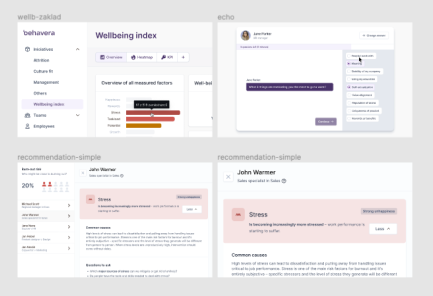
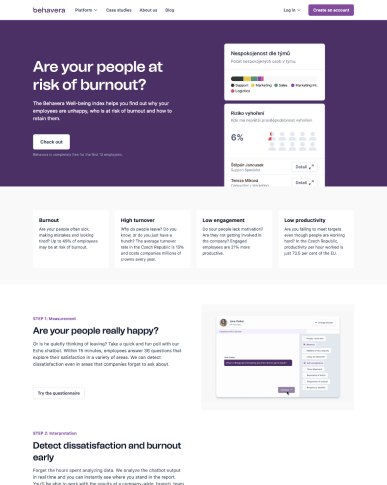
Hotjar recordings, testing with users and Hotjar questionnaire have shown the main problems of the previous website (content was not addressing key problems clearly and not delivering product benefits - the findings were pin-pointed for each section of the website).
I learned from these findings and decided to build new content and find a solution from scratch.
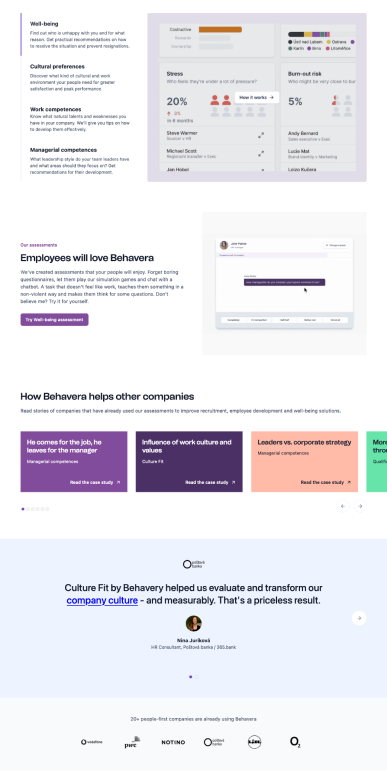
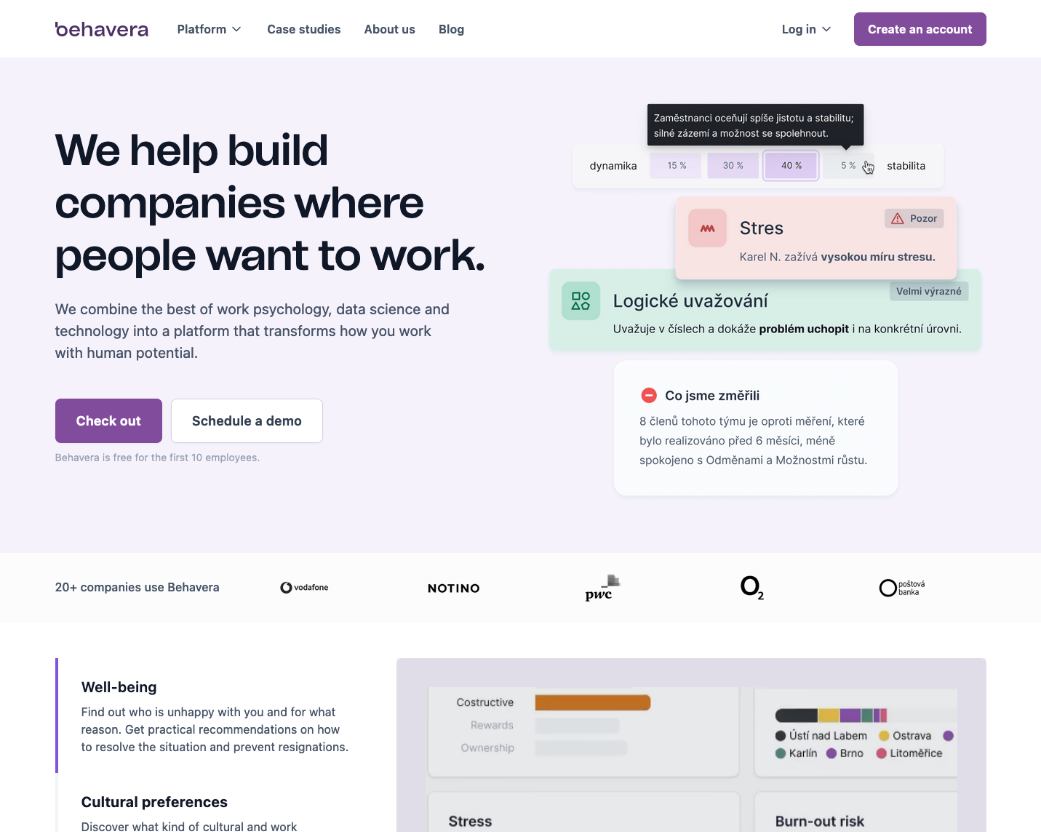
Webflow and a simple UI library allowed us to test the polished website, instead of using aFigma prototype.
Recordings from Posthog allowed me to iterate on the published website daily, identifying previously unseen problems.
The duration of an average user session has grown significantly.
The amount of email subscribers gained per day has grown.
Recordings from Posthog have shown that users are reading more and scanning less for content.
The amount of new signups in the product has grown as well.
The creation of additional content, sections and pages has sped up, since the process I implemented remains live.
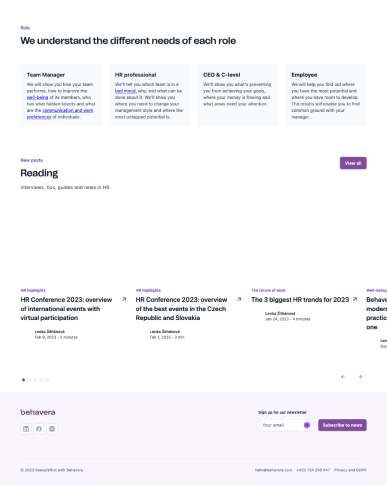
See the result at https://www.behavera.com/
Images illustrating the process, artifacts and outcomes.